Reader-Facing Features
Headings
Text Styles
Bold, Italic, Bold and Italic, Inline Code Strike through, Super Bold, Underline, Highlight, Dim, Large, Small, Superscript, Subscript
Blockquotes
Blockquote, first paragraph
Second paragraph
Nested blockquote
Lists
- Item 1
- Sub item 1.1
- Sub item 1.2
- Item 2
- item 2.1
- Item 3
- Item 4
Code
<foo>
<bar type="name">goo</bar>
</foo>
Syntax coloring for inline code: <bar type="name">goo</bar> too!
Horizontal Rules
Links
MarkBind home is at here.
Footnotes
Images
Classes, Attributes & Identifiers
Tables
| Animal | Trainable? | Price | Remarks |
|---|---|---|---|
| Ants | no | 5 | |
| Bees | no | 20 | |
| Cats | yes | 100 |
Emoji
👍 ❗️ ❌ 🚧
Icons
Embeds
Embedded YouTube video:
Embedded slide deck:
Dates
Math Formulae
Solve the following simultaneous equations:
Euler's equation
Badges
Boxes
Panels
minimal type panel
Tabs
Pictures
 MarkBind Logo
MarkBind Logo
Annotations

Thumbnails
Diagrams
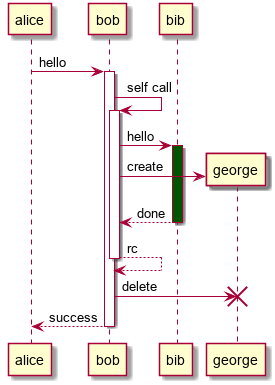
Sequence Diagram:

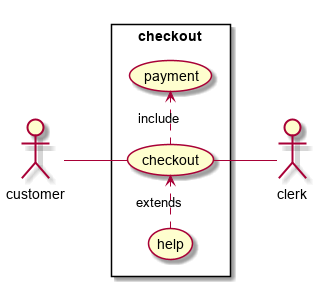
Use Case Diagram:

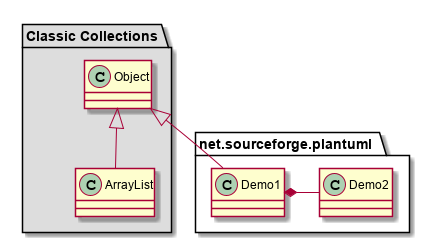
Class Diagram:

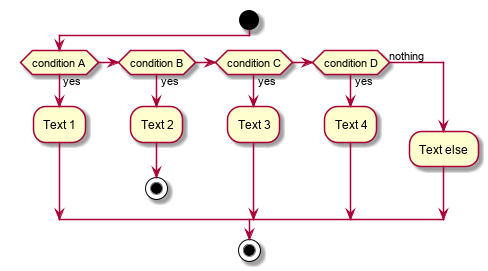
Activity Diagram:

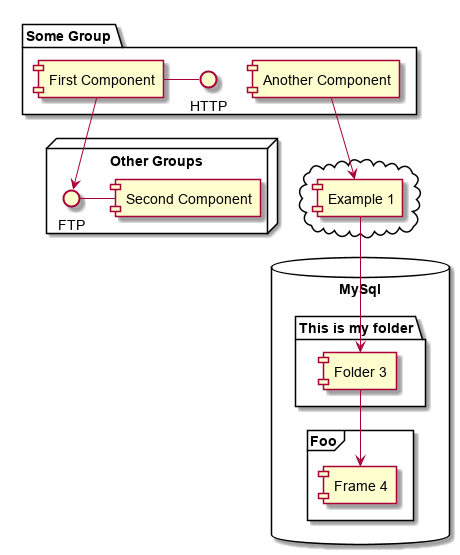
Component Diagram:

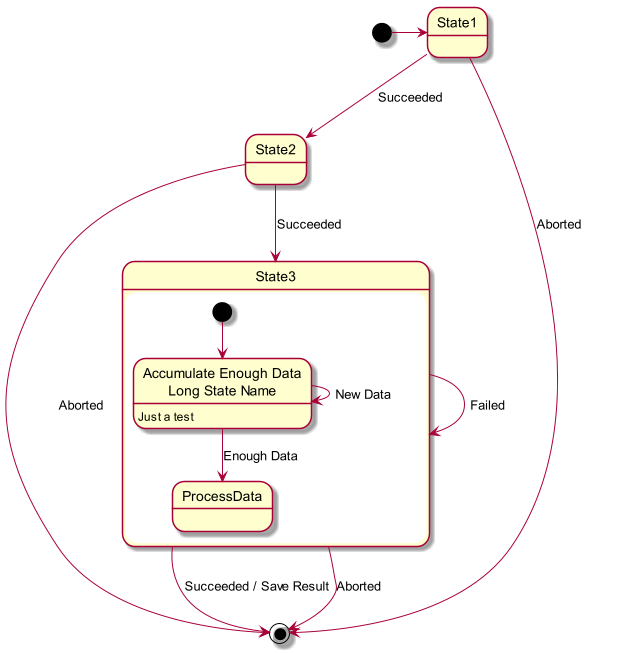
State Diagram:

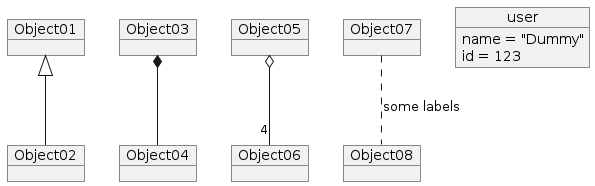
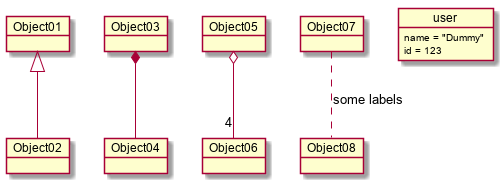
Object Diagram:

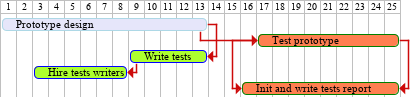
Gantt Diagram:

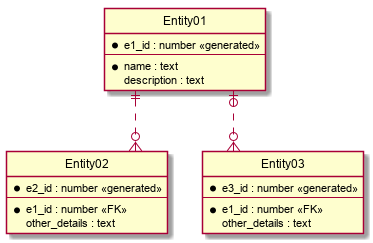
Entity Relation Diagram:

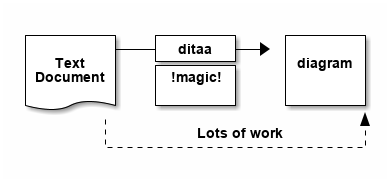
Ditaa Diagram:

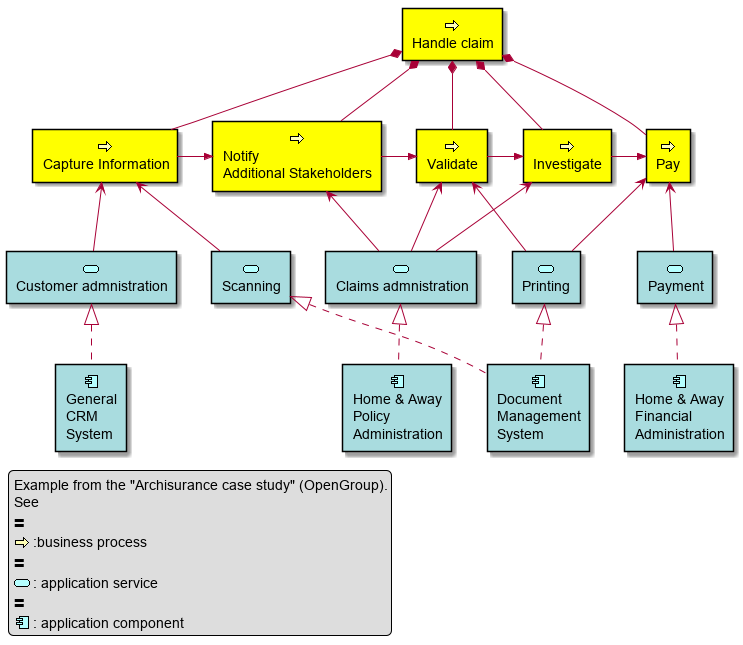
Archimate Diagram:

Tree
Tooltips
Hover to see a tooltip.
Popovers
Hover over the keyword to see the popover.
Modals
Hover here to open a modal.
Dropdowns
Search Bars
Nav Bars
Site Navigation Menus
Page Navigation Menus
You can see an example of a Page Navigation Bar on the right side of this page.
Questions and Quizzes
Click start to begin
0 questions
Here is the footnote. Footnotes will appear at the bottom of the page.
Here's one with multiple blocks.
Subsequent paragraphs are indented to show that they belong to the previous footnote.
Inlines notes are easier to write, since you don't have to pick an identifier and move down to type the note.